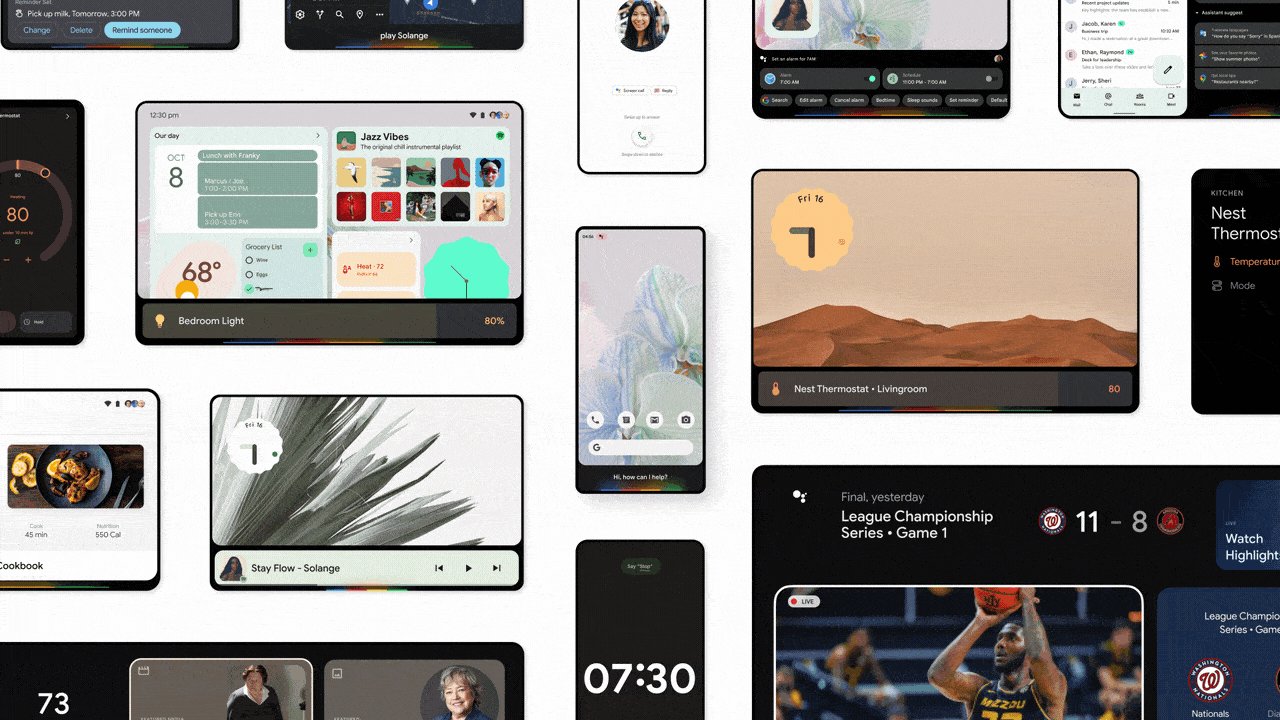
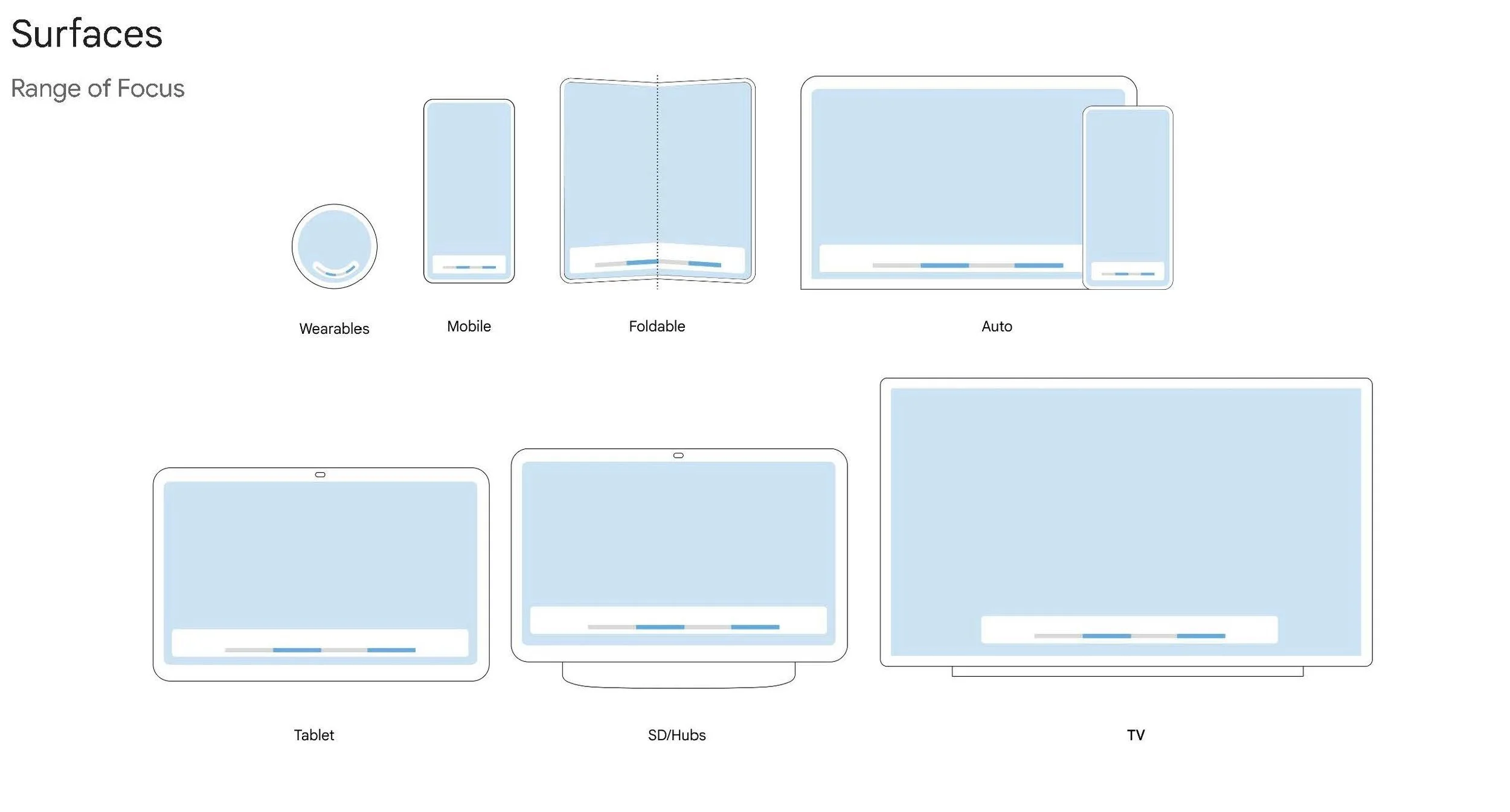
On the Google Assistant team, I was the solo lead designer on a horizontal design system team tasked to unify 5 independent design systems across Mobile, TV, Smart Displays, Auto, and Wearables, used by 21 UX teams and 500+ UX designers.
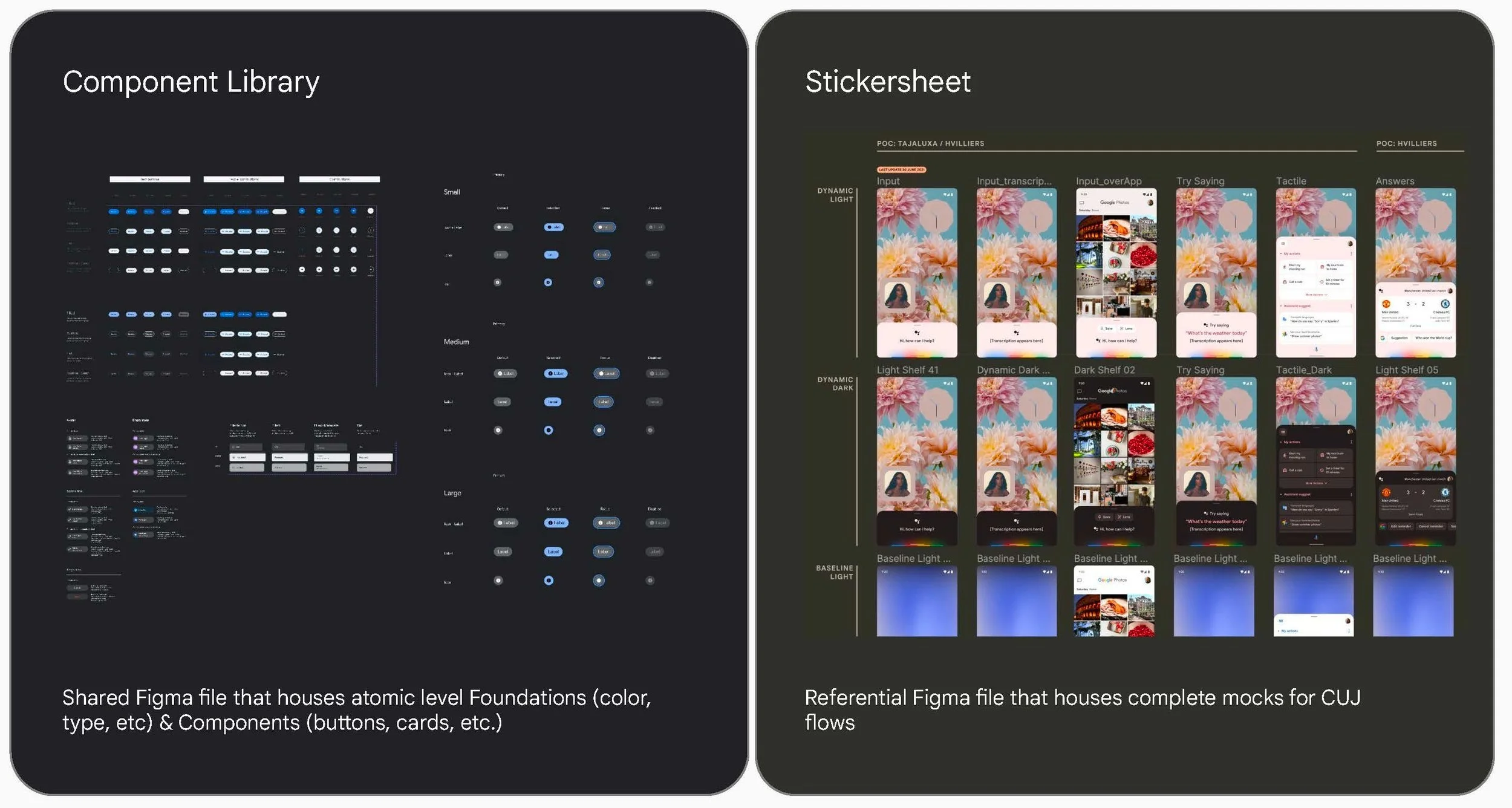
I reduced 600+ components across 5 independent design systems to a common set of 56 components, and created a central Figma library with weekly average 1,000+ component inserts and saving $54M in designers’ time.
My responsibilities on Google Assistant included the following:
Awarded spot bonus for leadership on horizontal team unifying 5 independent design systems across all Google Assistant surfaces (mobile, smart displays, TV, auto, wearables) for 21 UX teams and 500+ UX FTEs across Google Assistant UX
Created central Figma library reducing 600+ components across 5 design systems to core set of 56 components, saving $54M in designers’ time with a weekly average of 1,000+ component inserts
Managed day-to-day expectations for a team of 10 external vendors from design agency Huge on design production of scalable Figma components, libraries, and stickersheets
Created and maintained internal repository website hosting documentation on multi-modal interaction patterns and best practices averaging 30 daily visits
Organized and facilitated biweekly design system council meetings with 30+ senior managers and UX ICs across the Google Assistant UX org, providing updates across org